ch01 网页开发基础
0. 学习目标
- 熟悉HTML标签的使用
- 掌握CSS样式的引用方式
- 掌握CSS选择器的常用属性
- 熟悉DOM与BOM的相关知识
- 掌握JavaScript的使用
- 熟悉Bootstrap框架的下载与使用
- 掌握BootStrap框架的常用组件
IDea
官网下载Idea https://www.jetbrains.com/idea/
中文语言包 https://plugins.jetbrains.com/plugin/13710-chinese-simplified-language-pack----/versions
免费教育许可证 https://www.jetbrains.com/zh-cn/community/education/#students
1 HTML基础
1.1 HTML简介
HTML是英文Hyper Text Markup Language的缩写,中文译为“超文本标记语言”。
HTML主要作用是通过HTML标签对网页中的文本(标题、段落、列表)、表格、表单、图片、声音(音频)、视频等内容进行描述。
HTML网页就是一个后缀名为".html" 或".htm"的文本文件。
- 网页:page=html+css+js
- 网页组成:内容(html5, .html)、样式(css3, .css)、行为(javascript, .js)三部分分离。
https://www.duzhaojiang.cn/jeeWeb/ch02_h5/ch02.html
htmlDemo01.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>HTML 4.01网页</title>
</head>
<body>
<h2>HTML 4.01网页</h2>
<hr>
这是我的第一个HTML
<hr>
<p>贾鑫萍 <script>document.write(document.lastModified); </script> 制作</p>
</body>
</html>
html5网页格式
<!DOCTYPE html> <!--为html设置文档类型声明-->
<html lang="zh-cmn-Hans"> <!--把所有内容放入html中-->
<head>
<meta charset="UTF-8">
<title> 网页标题 </title>
</head>
<body>
网页内容
</body>
</html>
- html5文档类型: <!DOCTYPE html> ---没有指定具体的版本表示最新的html版本
- 网页语言区域:<html lang="zh-cmn-Hans"> ---指网页内容的语言、区域,便于搜索引擎检索。zh-cmn-Hans指中文(普通话/国语)简体
- 字符集编码:<meta charset="UTF-8"> ---指网页文件本身的文字编码,便于浏览器解析。指定utf-8编码是因为教学过程中要求同学们发布网页到新浪云,而老师推荐的字符编码是utf-8
- html5中html,head,body三个标签允许省略,W3C组织推荐写上这些标签便于浏览器解析。
- title网页标题,浏览器标题栏显示。
1.2 HTML标签概述
单标签、双标签和注释标签。
| 分类 | 语法格式 | 描述 |
|---|---|---|
| 单标签 | <标签名 /> | 单标签也被称为“空标签”,即没有标签内容。如<hr />、<br />。 注意:在标签名与“/”之间有一个空格 |
| 双标签 | <标签名>内容</标签名> | 双标签也称体标签,是指由开始和结束两个标签符组成的标签。 |
| 注释标签 | <!--注释语句--> | 便于阅读和理解,但又不需要显示在页面中的注释文字,就需要使用注释标签。 |
在HTML5的规范中,单标签(自闭合标签、空标签:)不需要加斜杠如<br>,但是兼容加斜杠的写法<br />;
在html中单标签有<br><hr><img><input><area><base><meta><link><basefont><param><col><frame><embed><keygen><source>。
2 常用的HTML标签
2.1 标题h1~6、水平线hr、段落p、小段span和换行br标签
htmlDemo02_zxx.html
<!DOCTYPE html>
<html lang="zh" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="utf8">
<title>h标题、hr水平线、p段落、span小段、br换行</title>
</head>
<body>
<h2>h标题、hr水平线、p段落、span小段、br换行</h2>
<hr>
<p>使用HTML制作网页时,
<span>通过br标签可以实现强迫换行效果、小段span,/span结束处不会换行,此次后面有多个空白字符(英文空格、tab、换行和回车)
(<mark>此处前面显示了1个空格</mark>)小段span,/span结束处不会换行,小段span,/span结束处不会换行,小段span,/span结束处不会换行,小段span,/span结束处不会换行,</span>,但在p或span中遇到<br><br>就实现了强制换行效果。
段落/p结束标签会自动换行;在p和span标签中多个空白字符(空格、tab、回车、换行)会自动替换成1个空格。<span>小段span中遇到<br><br>也会强制换行。</span></p>
<p>我们的共产党和共产党所领导的八路军、新四军,是革命的队伍。我们这个队伍完全是为着解放人民的,是彻底地为人民的利益工作的。张思德同志就是我们这个队伍中的一个同志。</p>
<p>人总是要死的,但死的意义有不同。中国古时候有个文学家叫做司马迁的说过:“人固有一死,或重于泰山,或轻于鸿毛。”为人民利益而死,就比泰山还重;替法西斯卖力,替剥削人民和压迫人民的人去死,就比鸿毛还轻。张思德同志是为人民利益而死的,他的死是比泰山还要重的。</p>
<p>因为我们是为人民服务的,所以,我们如果有缺点,就不怕别人批评指出。不管是什么人,谁向我们指出都行。只要你说得对,我们就改正。你说的办法对人民有好处,我们就照你的办。“精兵简政”这一条意见,就是党外人士李鼎铭先生提出来的;他提得好,对人民有好处,我们就采用了。只要我们为人民的利益坚持好的,为人民的利益改正错的,我们这个队伍就一定会兴旺起来。</p>
<p>白求恩同志是加拿大共产党员,五十多岁了,为了帮助中国的抗日战争,受加拿大共产党和美国共产党的派遣,不远万里,来到中国。去年春上到延安,后来到五台山工作,不幸以身殉职。一个外国人,毫无利己的动机,把中国人民的解放事业当作他自己的事业,这是什么精神?这是国际主义的精神,这是共产主义的精神,每一个中国共产党员都要学习这种精神。列宁主义认为:资本主义国家的无产阶级要拥护殖民地半殖民地人民的解放斗争,殖民地半殖民地的无产阶级要拥护资本主义国家的无产阶级的解放斗争,世界革命才能胜利。白求恩同志是实践了这一条列宁主义路线的。我们中国共产党员也要实践这一条路线。我们要和一切资本主义国家的无产阶级联合起来,要和日本的、英国的、美国的、德国的、意大利的以及一切资本主义国家的无产阶级联合起来,才能打倒帝国主义,解放我们的民族和人民,解放世界的民族和人民。这就是我们的国际主义,这就是我们用以反对狭隘民族主义和狭隘爱国主义的国际主义。</p>
<p><mark>注:上面的显示默认格式源自于西文格式: 段落首行顶格书写、段落之间有行距;不是中文的首行缩格2格,段落之间没有额外的行距。</mark></p>
</body>
</html>
2.2 文本样式font->style标签
htmlDemo03_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf8">
<title>过时的<font>标签、html5中不提倡的标签<br /><hr /></title>
</head>
<body>
<h2>过时的<font>标签、html5中不提倡的标签<br /><hr /></h2>
<hr>
我是默认样式的文本<br />
<font face="微软雅黑" size="7" color="green"><br />
我是7号绿色文本,我的字体是微软雅黑哦</font>
<h2>html5中提倡的样式和换行标签<br>、水平线标签<hr></h2>
<hr>
<p>我是默认样式的文本<br />
<span style="font-family: 微软雅黑; font-size: 20px; color:green"><br>
我是20px绿色文本,我的字体是微软雅黑哦</span></p>
</body>
</html>
2.3 表格标签table>caption+tr>th+td
注意:<table>、<tr>和<td>是创建表格的基本标签,缺一不可。
htmlDemo04_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf8">
<title>htmlDemo04 表格</title>
</head>
<body>
<h2>表格 table tr th td</h2>
<hr>
<table style="border:solid 1px green; ">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
<tr>
<td>贾鑫萍</td>
<td>95</td>
<td>80</td>
<td>90</td>
</tr>
<tr>
<td>李同学</td>
<td>92</td>
<td>81</td>
<td>92</td>
</tr>
</table>
<table border="1px" cellspacing="2">
<caption>学生信息表</caption>
<!-- caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。 -->
<!-- <thead> <tbody> <tfoot> 无论前后顺序如何改变, <thead> 内的元素总是在表的最上面, <tfoot> 总在表的最下面-->
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>马志鑫</td>
<td>男</td>
<td>21</td>
</tr>
<tr>
<td>马雷</td>
<td>男</td>
<td>22</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">人数合计</td>
<td>2</td>
</tr>
</tfoot>
</table>
<table border="1px" cellspacing="0">
<caption>成绩表</caption>
<tr>
<th>姓名</th>
<th>课程</th>
<th>分数</th>
</tr>
<tr>
<td rowspan="2">马雷</td>
<td>语文</td>
<td>68</td>
</tr>
<tr>
<td>数学</td>
<td>89</td>
</tr>
<tr>
<td rowspan="2">张静</td>
<td>语文</td>
<td>78</td>
</tr>
<tr>
<td>数学</td>
<td>99</td>
</tr>
</table>
</body>
</html>
2.4 表单标签 fieldset>legend>form>input
表单的3个部分:
- 表单域: 它相当于一个容器,用来容纳所有的表单控件和提示信息。form action="处理程序url" method="post|get" method 默认省路为get
- 表单控件: 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮等。特别注意:表单控件中的name属性,他是向后台提交数据的关键字。
- 提示信息:一个表单中通常还需要包含一些说明性的文字即表单控件前的文字说明,于提示用户进行填写和操作,如label标签或表格内容。
<!-- form标签基本语法 get明信片、post信封-->
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
<!-- input表单控件基本语法 -->
<input type="控件类型" id="ID值" name="关键字名称" value="初值或默认值" size="显示宽度">
<label for="控件ID值">提示信息</label>
<!-- textarea表单控件基本语法 -->
<label for="控件ID值">提示信息</label>
<textarea cols="每行中的字符数" rows="显示的行数" id="ID值">
文本内容
</textarea>
htmlDemo05_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf8">
<title>表单:注册新用户</title>
</head>
<body>
<h2>表单:注册新用户 -- 表格定位</h2>
<hr>
<fieldset>
<legend>注册新用户</legend>
<!-- 表单数据的提交方式为POST -->
<form action="#" method="post">
<table cellpadding="2" align="center">
<tr>
<td style="text-align: right">用户名:</td>
<td>
<!-- 1.文本输入框控件 -->
<input type="text" name="username">
</td>
</tr>
<tr>
<td align="right">密码:</td>
<!-- 2.密码输入框控件 -->
<td><input type="password" name="password"></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<!-- 3.单选输入框控件,由于无法输入value, 所以预先定义好 -->
<input type="radio" name="gender" value="男" id="male"> <label for="male">男</label>
<input type="radio" name="gender" value="女" id="female" > 女
</td>
</tr>
<tr>
<td align="right">兴趣:</td>
<td>
<!-- 4.复选框控件 -->
<input type="checkbox" name="interest" value="film" id="film"> <label for="film">看电影</label>
<input type="checkbox" name="interest" value="code"> 敲代码
<input type="checkbox" name="interest" value="game"> 玩游戏
</td>
</tr>
<tr>
<td align="right">头像:</td>
<td>
<!-- 5.文件上传控件 -->
<input type="file" name="photo">
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center">
<!-- 6.提交按钮控件 -->
<input type="submit" value="注册">
<!-- 7.重置按钮控件,单击后会清空当前form -->
<input type="reset" value="重填">
</td>
</tr>
</table>
</form>
</fieldset>
</body>
</html>
htmlDemo06_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf8">
<title>htmlDemo06 表单</title>
</head>
<body>
<h2>表单输入:文本区 textarea </h2>
<hr>
<form action="#" method="post">
<label for="ta">评论:</label>
<textarea cols="60" rows="5" id="ta">
评论时,请注意文明用语。
</textarea>
<br> <br>
<input type="submit" value="提交">
</form>
</body>
</html>
2.5 列表标签 ul|ol|dl>li
htmlDemo07_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf8">
<title>无序列表 ul>li、有序列表 ol>li</title>
</head>
<body>
<h2>无序列表 ul>li、有序列表 ol>li</h2>
<hr>
<font size="5">传智播客学科</font><br />
<ul>
<li>动态web前端网页--默认样式</li>
<!-- 指定type属性值 ,disc为默认值-->
<li style="list-style-type: disc">JAVA--实心圆 </li>
<li style="list-style-type: square">PHP--实心方块</li>
<li style="list-style-type: circle">.NET-- 空心圆 </li>
<li style="list-style-type: none">Vue--无样式 </li>
</ul>
<h3>动态web服务器端技术</h3>
<ol>
<li style="list-style-type: decimal">Java -- 阿拉伯数字</li>
<li style="list-style-type: lower-greek">nodejs -- 小写希腊字母</li>
<li style="list-style-type: lower-alpha">php -- 小写英文字母</li>
<li style="list-style-type: upper-roman">c# -- 大写罗马数字</li>
<li style="list-style-type: cjk-ideographic">python -- 中日韩cjk汉字</li>
</ol>
</body>
</html>
htmlDemo08_zxx.html
<!DOCTYPE>
<html lang="zh">
<head>
<meta charset="utf8">
<title>htmlDemo08 定义列表</title>
</head>
<body>
<h3>定义列表 dl>dt>dd</h3>
<hr>
<dl>
<dt>红色</dt>
<dd>是光谱的三原色和心理四色之一</dd>
<dd>代表着吉祥、喜庆、火热、幸福、豪放、斗志、革命、轰轰烈烈、激情澎湃等</dd>
<dt>绿色</dt>
<dd>是自然界中常见的颜色</dd>
<dd>绿色有无公害,健康的意思</dd>
</dl>
</body>
</html>
2.6 超链接标签 a
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
htmlDemo09_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf8">
<title>超链接</title>
</head>
<body>
<h3>超链接 a target="_blank | _self"</h3>
<hr>
在新窗口打开:
<a href="http://www.itcast.cn/" target="_blank">传智播客</a><br>
在原窗口打开:
<a href="http://www.baidu.com/" target="_self">百度</a><br>
<a href="http://www.duzhaojiang.cn/" target="_self"><img src="dzj.jpg" title="访问贾鑫萍的网站" alt="应该是贾鑫萍的照片"></a><br>
</body>
</html>
2.7 图像标签 img
<img src="图像URL" alt="没有装载图片显示的文字" title="鼠标移动上去显示的提示文字">
htmlDemo10_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf8">
<title>图片</title>
</head>
<body>
<h2>图片</h2>
<hr>
原先尺寸图片:<img src="itcast.png" width="195" height="72" style="border: 1px" alt="itcast"><br>
变形尺寸图片:<img src="itcast.png" width="160px" height="130px" border="0" alt="itcast"><br>
椭圆形照片:<img src="dzj.jpg" style="border: solid 4px greenyellow; border-radius: 50%" alt="贾鑫萍的照片"><br>
alt提示的文字:<img src="xxx.jpg" alt="这个图片不存在">
</body>
</html>
3 CSS技术
3.1 初识CSS
CSS是Cascading Style Sheet的缩写,译作层叠样式表单,用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标签性语言。在实际开发中,CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
选择器{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;…}
CSS的长度单位
CSS的长度单位,用来设置CSS长度的属性有width,margin,padding,font-size,border-width 等。有两种类型的长度单位:相对和绝对。
- 相对:相对长度单位指定了一个长度相对于另一个长度的属性。
- px:像素 px单位是根据屏幕像素点来确定的。
- %:百分比也是一个相对单位值。一般参考父对象中相同属性的值。
- em:相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。任意浏览器的默认字体大小都是16px,则2em == 32px。em的值并不是固定的;em会继承父级元素的字体大小。
- rem:rem 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。
- ex:根据所使用的字体中小写字母 x 的高度作为参考。
- ch:数字 0 的宽度。
- vw:viewpoint width,视窗宽度,1vw=视窗宽度的1%。
- vh:viewpoint height,视窗高度,1vh=视窗高度的1%。
- vmin:vw和vh中较小的那个。vmax:vw和vh中较大的那个。
绝对:绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。
- cm(centimeter):厘米
- mm(millimeter):毫米
- in(inch):英寸, (1in = 96px = 2.54cm)
- pt(point): 磅, 确切的说法是一个专用的印刷单位,大小为1/72英寸,用于印刷。
- pc(pica):派卡,大约 12pt,相当于我国新四号铅字的尺寸
CSS中颜色的取值
- 预定义的颜色值:如red、green、 blue等。
- 十六进制:如#FF0000、#FF6600、 #29D794等。
- RGB代码:rgb(255,0,0)或rgb(100%,0%,0%)来表示。
3.2 CSS样式的引用方式
CSS样式4种的引用方式,分别为行内式、内嵌式、链入式和导入式
<!-- 行内式 没有做到结构域样式分离,所以不推荐使用。-->
<标签名 style="属性1:属性值1;属性2:属性值2;属性3:属性值3;">内容</ 标签名>
<h1 style="font-size:20px; color:blue;">一级标题的字体大小和颜色</h1>
<!-- 内嵌式 <style>标签一般位于<head>标签中的<title>标签之后。-->
<head>
<style type="text/css">
选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
</style>
</head>
内嵌式CSS样式
cssDemo01_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>使用CSS内嵌式</title>
<style>
/*定义标题标记居中对齐*/
h2 {
text-align: center;
}
/*定义div标记样式*/
div {
border: 1px solid #CCC;
width: 300px;
height: 80px;
color: purple;
text-align: center;
}
</style>
</head>
<body>
<h2>内嵌式CSS样式</h2>
<hr>
<div>
使用style标记可定义内嵌式CSS样式表,style标记一般位于head头部标记中,
title标记之后。
</div>
</body>
</html>
外链式CSS样式
<head>
<link href="CSS文件的路径" type="text/css" rel="stylesheet" />
</head>
style.css
@charset "UTF-8";
/*定义标题标签居中对齐*/
h2 {
text-align: center;
font-family: 楷体, monospace ;
}
/*定义div标签样式*/
div {
border: 1px solid #CCC;
width: 300px;
height: 80px;
color: purple;
text-align: center;
}
cssDemo02_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>使用CSS外链式</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<h2>外链式CSS样式</h2>
<div>
外链式也叫链入式,外链式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中。
</div>
</body>
</html>
3.3 CSS选择器和常用属性
/* 标签选择器 */
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
/* 类选择器 */
.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
/* id选择器 这个用的较少 因为id唯一、只能为单一一个标签定义样式,可以标签行内定义样式即可。 */
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
/* 通用选择器 匹配页面中所有的元素*/
*{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
cssDemo03_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>类选择器、id选择器的使用</title>
<style>
/* 1.类选择器的定义*/
.red { color: red; }
.green {color: green;}
.font18 {font-size: 18px;}
/* 2.id选择器的定义*/
#bold { font-weight: bold;}
#font24 {font-size: 24px;}
</style>
</head>
<body>
<h1>类选择器、id选择器的使用</h1>
<hr>
<!--类选择器的使用-->
<h2 class="red">标题一:class="red",设置文字为红色。</h2>
<p class="green font18">
段落一: class="green font18",设置文字为绿色,字号为18px。
</p>
<p class="red font18">
段落二: class="red font18",设置文字为红色,字号为18px。
</p>
<!--id选择器的使用-->
<p id="bold">段落1:id="bold",设置粗体文字。</p>
<p id="font24">段落2:id="font24",设置字号为24px。</p>
<p id="font24">段落3:id="font24",设置字号为24px。<span class="red">此次小错!段落2、段落3的id 重发--不唯一。id属性要求唯一!</span></p>
<p id="bold font24">段落4:id="bold font24",同时设置粗体和字号24px。<span class="red">此次大错!----显示效果既没有粗体、又没有字号24px。id="bold font24"----id属性=bold 且|或=font24是错误的! 因为:id属性要求唯一! </span></p>
</body>
</html>
CSS常用属性
| 属性名称 | 功能描述 |
|---|---|
| margin | 用于指定对象的外边距,也就是对象与对象之间的距离。该属性可指定1~4个属性值,各属性值以空格分隔 |
| padding | 用于指定对象的内边距,也就是对象的内容与对象边框之间的距离。该属性可指定1~4个属性值,各属性值以空格分隔 |
| background | 用于设置背景颜色、背景图片、背景图片的排列方式、是否固定背景图片和背景图片的位置。该属性可指定多个属性值,各属性值以空格分隔,没有先后顺序 |
| font-family | 规定元素的字体系列 |
| border | 用于设置边框的宽度、边框的样式和边框的颜色。该属性可以指定多个属性值,各属性值以空格分隔,没有先后顺序 |
| font | 用于设置字体样式、小型的大写字体、字体粗细、文字的大小、行高和文字的字体 |
| width | 用于指定对象的宽度 |
| height | 用于指定对象的高度 |
| line-height | 用于设置行间距,所谓行间距就是行与行之间的距离,即字符的垂直间距,一般称为行高 |
| color | 用于指定文本的颜色 |
| text-align | 用于指定文本的对齐方式:left左、center中、right右、justify两端对齐 |
| text-decoration | 用于指定文本的显示样式:line-through删除线、overline上划线、underline下划线、blink闪烁,none无效果 |
| vertical-align | 用于设置元素的垂直对齐方式:top顶端、middle中间、bottom底部 |
| display | 用于指定对象的显示形式:block块、inline行内、none 隐藏 |
4 JavaScript基础
4.1 JavaScript概述
JavaScript是Web中一种功能强大的脚本语言,常用来为网页添加各式各样的动态功能,它不需要进行编译,直接嵌入在HTML页面中,就可以把静态的页面转变成支持用户交互并响应事件的动态页面----浏览器客户端编程;也可基于Node.js技术进行服务器端编程。
JavaScript主要功能(js全栈工程师)
- 嵌入动态文本于HTML页面。
- 对浏览器事件做出响应。
- 读写HTML元素。
- 在数据被提交到服务器之前验证数据。
- 检测访客的浏览器信息。
- 控制cookies,包括创建和修改等。
- 基于Node.js技术进行服务器端编程。
全栈工程师Full Stack engineer:浏览器端编程+服务器端编程
ECMAScript、JavaScript、node.js、TypeScript的关系和区别
ECMAScript:
- 定义了语法,编写javascript和nodejs都必须遵守的规范----语言标准。
- 定义变量,循环,判断,函数,原型和原型链,作用域和闭包,异步等语法规范
- 不能操作DOM,不能监听事件,不能发送处理http请求,不能操作文件
- 即只有ECMAScript几乎做不了任何实际的项目
- ES6参考:https://www.runoob.com/w3cnote/es6-tutorial.html
JavaScript:
- 使用ECMAScript语法规范,外加Web API(W3C标准),缺一不可。
- 可以做DOM操作、BOM操作、事件绑定、http请求等
- 两者结合,即可完成浏览器端的任何操作
- H5、css3、web api参考:http://www.w3school.com.cn/
nodeJS:
- 使用ECMAScript语法规范,外加nodejs API,缺一不可
- 可以处理响应http请求,处理文件,操作数据库等
- 可作为服务端,中间件,项目构建工具使用
- 具体参考:http://nodejs.cn/api/
TypeScript:
- TypeScript是JavaScript 的一个超集,支持ECMAScript 6标准,扩展了JavaScript的语法,因此现有的JavaScript代码可与TypeScript一起工作无需任何修改,TypeScript通过类型注解提供编译时的静态类型检查。
- TypeScrip 由微软开发的自由和开源的编程语言
- TypeScript设计目标是开发大型应用,它可以编译成纯JavaScript,编译出来的JavaScript可以运行在任何浏览器上
- 具体参考:https://www.runoob.com/typescript/ts-tutorial.html
(1) JavaScript的组成
JavaScript=ECMAScript+DOM+BOM
(2) JavaScript的引入方式:
- 行内式:少量的JavaScript代码写在HTML标签的事件属性或html标签内的script标签中。
- 内嵌式:html文件中内嵌js代码 <script>js代码</script>
- 外链式:<script src="jsDemo.js" charset="UTF-8"></script>
js行内引入方式
JavaScriptDemo01_zxx.html,一般情况下不推荐使用行内式。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title> JavaScript行内式</title>
</head>
<body>
<h2>JavaScript行内式</h2>
<hr>
<input type="button" value="点我(行内式)" onclick="alert('行内式')">
<hr>
<p>贾鑫萍 <script>document.write(document.lastModified); </script>--<mark>这里也是js的行内引入方式</mark> 制作</p>
</body>
</html>
js内嵌引入方式
JavaScriptDemo02_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<title>内嵌式</title>
<script>
function fun2() {
alert('内嵌式')
}
</script>
</head>
<body>
<h2>JavaScript内嵌式</h2>
<hr>
<input type="button" value="点我(内嵌式)" onclick="fun2()">
<hr>
<p>贾鑫萍 <script>document.write(document.lastModified); </script> 制作</p>
</body>
</html>
js外链引入方式
jsDemo_zxx.js,如果JavaScript代码很多,通常都会使用外链式。
function fun1() {
alert('外链式');
}
JavaScriptDemo03_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>外链式</title>
<!-- 指定jsDemo.js文件的编码格式为utf8 省略type="javascript"即默认脚本类型是javascript-->
<script src="jsDemo_zxx.js" charset="UTF-8"></script>
</head>
<body>
<h2>JavaScript外链式</h2>
<hr>
<input type="button" value="点我(外链式)" onclick="fun1()">
<hr>
<p>贾鑫萍 <script>document.write(document.lastModified); </script> 制作</p>
</body>
</html>
(3) JavaScript的数据类型
| 类型 | 含义 | 说明 |
|---|---|---|
| Number | 数值型 | 数值型数据不区分整型和浮点型,数值型数据不要用引号括起来 |
| String | 字符串类型 | 字符串是用单引号或双引号括起来的一个或多个字符 |
| Boolean | 布尔类型 | 只有true或false两个值 |
| Object | 对象类型 | 一组数据和功能的键值对集合 |
| Null | 空类型 | 没有任何值 |
| Undefined | 未定义类型 | 指变量被创建,但未赋值时所具有的值 |
(4) JavaScript的变量和关键字
在JavaScript中,使佣关键字var声明变量,由于JavaScript是一 种弱类型语言,所以在声明变量时, 不需要指定变量的类型,变量的类型将根据变量的赋值确定。
<script>
var age = 21;
let 年龄 = 22;
var uname = "山西传媒学院";
let 单位名称 = "信息工程学院";
</script>
注意:变量的命名必须遵循命名规则,变量名可以由字母、汉字、下划线( )、元符号 ($) 组成,不能有空格、加号、减号等符号,不能使用JavaScript的关键字。

(5) js运算符
| 分类 | 运算符 | |||
|---|---|---|---|---|
| 算术 | +加、-减、*乘、/除、++自增、--自减 | |||
| 比较 | <小于、>大于、<=小于等于、>=大于等于、===等于、!= =不等于 | |||
| 逻辑 | &&逻辑与、\ | \ | 逻辑或、!逻辑非, | |
| 赋值 | =赋值,+=加赋值,-=减赋值,*=乘赋值,/=除赋值,%=模赋值 | |||
| 条件 | 条件表达式?表达式1:表达式2 |
| 优先级 | 运算符 | 说明 | ||
|---|---|---|---|---|
| 1 | .、[]、 () | 字段访问、数组索引、函数调用和表达式分组 | ||
| 2 | ++、--、-、~、!、delete、new、typeof、void | 一元运算符、删除对象的某个属性、对象创建、返回数据类型、未定义的值 | ||
| 3 | *、/、% | 相乘、相除、求余数 | ||
| 4 | +、- | 相加、相减、字符串串联 | ||
| 5 | <<、>>、>>> | 左位移、右位移、无符号右移 | ||
| 6 | <、<=、>、>=、instanceof | 小于、小于或等于、大于、大于或等于、是否为特定类的实例 | ||
| 7 | \=\=、!=、\=\==、!== | 相等、不相等、全等,不全等 | ||
| 8 | & | 按位“与” | ||
| 9 | ^ | 按位“异或” | ||
| 10 | \ | 按位“或” | ||
| 11 | && | 短路与(逻辑“与”) | ||
| 12 | \ | \ | 短路或(逻辑“或”) | |
| 13 | ? : | 条件运算符 | ||
| 14 | =、+=、-=、*=、/=、%=、&=、\ | =、^=、<、<=、>、>=、>>= | 混合赋值运算符 | |
| 15 | , | 多个计算 |
(6) 条件语句if
//单向判断语句
if(执行条件){
执行语句
}
//双向判断语句
if(执行条件1){
语句1
}
else {
语句2
}
//多向判断语句
if(执行条件1){
执行语句1
}
else if(执行条件2){
执行语句2
}
else if(执行条件3){
执行语句3
}
...
4.2 DOM相关知识
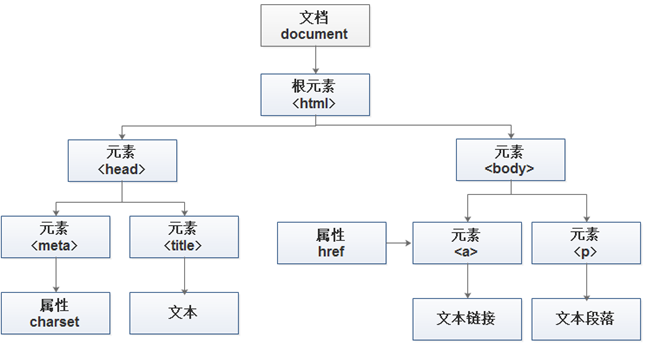
DOM是Document Object Model(文档对象模型)的简称,是W3C组织推荐的处理可扩展标志语言的标准编程接口,它可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。
W3C中将DOM标准分为3个不同的部分:核心DOM、XML DOM和HTML DOM。其中,核心DOM是针对任何结构化文档的标准模型,XML DOM是针对XML文档的标准模型,而HTML DOM是针对HTML文档的标准模型。

DOM节点关系
- 子节点(childNode)
- 父节点(parentNode)
- 兄弟节点(siblingNode)
(1)节点的访问
父节点对象 = 子节点对象.parentNode;
Node对象的常用属性
| 属性 | 类型 | 描述 |
|---|---|---|
| parentNode | Node | 返回节点的父节点,没有父节点时为null |
| childNodes | NodeList | 返回节点到子节点的节点列表 |
| firstChild | Node | 返回节点的首个子节点,没有则为null |
| lastChild | Node | 返回节点的最后一个子节点,没有则为null |
(2) 获取文档中的指定元素
// 通过元素的id属性获取元素
document.getElementById("Id名");
//通过元素的name属性获取元素
document.getElementsByName("name属性")[0];
4.3 BOM相关知识
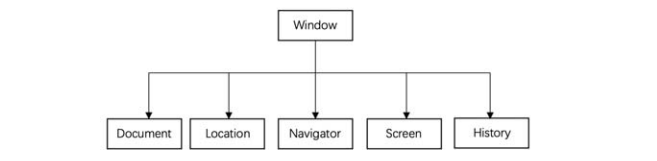
浏览器对象模型(Brower Object Model,BOM) 提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是Window。Window下又提供了很多对象,这些对象用于访问浏览器,被称为浏览器对象。Window各内置对象之间按照某种层次组织起来的模型统称为浏览器对象模型。

BOM的核心对象(---根对象)是Window,其他的对象称为Window的子对象,子对象是以属性的方式添加到Window对象中的。
window.onload 加载事件
在网页开发中通过window调用onload实现窗口(页面)加载事件,当文档内容(包括图像、脚本文件、CSS 文件等)完全加载完成会触发该事件,调用该事件对应的事件处理函数。onload页面加载事件有两种注册方式:
//方式1
window.onload = function () {
...
};
//方式2
window. addEventListener ('load', function () {
...
});
注意:
- window.onload注册事件的方式(方式1)只能写一次,如果有多个window.onlaod注册事件,会以最后一个为准。
- 如果使用window. addEventListener注册事件,则不会受注册次数的限制。
document.DOMContentLoaded加载事件
document.DOMContentLoaded加载事件会在DOM加载完成时触发。这里所说的加载不包括CSS样式表、图片和flash动画等额外内容的加载,因此,该事件的优点在于执行的时机更快,适用于页面中图片很多的情况。当页面图片很多时,从用户访问到onload事件触发可能需要较长的时间,交互效果就不能实现,这样会影响到用户的体验效果,在这时使用document.DOMContentLoaded事件更为合适,只要DOM元素加载完即可执行。需要注意的是,document.DOMContentLoaded事件有兼容性问题,需要IE9以上版本才支持。
4.4 JavaScript的使用
(1) 函数的定义及调用
function 函数名(parameter1,parameter2,…){
语句s;
return 表达式;
}
- 在同一个页面中,函数名必须是唯一的,并且区分大小写。
- 一个函数的参数个数:0 - 255个参数。
- 语句s是必选项。
- return 表达式是可选项。
在JavaScript中,由于函数名区分大小写,所以在调用函数时:
- 需要注意函数名称大小写。
- 不带参数的函数使用函数名加上括号即可调用,
- 带参数的函数需要根据参数的个数和类型在括号中传递相应的参数进行调用。
- 如果函数有返回值,可以使用赋值语句将函数值赋给一个变量进行返回。
(2) 事件处理
- 概念:某些组件被执行了某些操作后,触发某些代码的执行。
- 事件:某些操作。如: 单击,双击,键盘按下了,鼠标移动了
- 事件源:组件。如: 按钮 文本输入框…
- 监听器:代码。
- 注册监听:将事件,事件源,监听器结合在一起。 当事件源上发生了某个事件,则触发执行某个监听器代码。
2) 常用事件
1)点击事件:
- onclick:单击事件
- ondblclick:双击事件
2)焦点事件
- onblur:失去焦点
- onfocus:元素获得焦点。
3)加载事件:
- onload:一张页面或一幅图像完成加载。
4)鼠标事件:
- onmousedown 鼠标按钮被按下。
- onmouseup 鼠标按键被松开。
- onmousemove 鼠标被移动。
- onmouseover 鼠标移到某元素之上。
- onmouseout 鼠标从某元素移开。
5)键盘事件:
- onkeydown 某个键盘按键被按下。
- onkeyup 某个键盘按键被松开。
- onkeypress 某个键盘按键被按下并松开。
6)选择和改变事件
- onchange 域的内容被改变。
- onselect 文本被选中。
7)表单事件:
- onsubmit 确认按钮被点击。
- onreset 重置按钮被点击。
(3) 常用对象
window对象的属性和方法
| 类型 | 名称 | 说明 |
|---|---|---|
| 属性 | document、history、location、navigator、screen | 返回相应对象的引用。例如document属性返回document对象的引用 |
| parent、self、top | 分别返回父窗口、当前窗口和最顶层窗口的对象引用 | |
| innerWidth、innerHeight | 分别返回窗口文档显示区域的宽度和高度 | |
| outerWidth、outerHeight | 分别返回窗口的外部宽度和高度 | |
| 方法 | open()、close() | 打开或关闭浏览器窗口 |
| alert()、confirm()、prompt() | 分别表示弹出警告框、确认框、用户输入框 | |
| setTimeout()、clearTimeout() | 设置或清除普通定时器 |
Data对象
Date对象是一个有关日期和时间的对象,它具有动态性,必须使用new关键字创建一个实例才能使用。
var Mydate=new Date();
// 返回当日的日期和时间
// 以下方式,传递字符串,mm的值域为01~12
var Mydate1=new Date("yyyy/mm/dd hh:mm:ss");
var Mydate2=new Date("yyyy/mm/dd");
// 以下方式,传递整型,mth的值域为0~11
var Mydate3=new Date(yyyy,mth,dd,hh,mm,ss);
var Mydate4=new Date(yyyy,mth,dd);
// ms是需要创建的时间和GMT时间1970年1月1日之间相差的毫秒数timestamp--时间戳;
var Mydate5=new Date(ms);
<script>
//1.当前系统区域设置格式(toLocaleDateString和toLocaleTimeString)
console.info((new Date()).toLocaleDateString() + " " + (new Date()).toLocaleTimeString());
//2.普通字符串(toDateString和toTimeString)
console.info((new Date()).toDateString() + " " + (new Date()).toTimeString());
//3.格林威治标准时间(toGMTString)
console.info((new Date()).toGMTString());
//4.全球标准时间(toUTCString)
console.info((new Date()).toUTCString());
//5.Date对象字符串(toString)
console.info((new Date()).toString());
console.info((new Date(2009,1,1)).toLocaleDateString() + " " + (new Date(2009,1,1)).toLocaleTimeString());
console.info((new Date("2009/1/1 13:01:02")).toLocaleDateString() + " " + (new Date("2009/1/1 13:01:02")).toLocaleTimeString());
</script>
Data对象的常用方法
| 获取方法 | 说明 | 设置方法 | 说明 |
|---|---|---|---|
| getFullYear() | 返回4位数年份 | setFullYear() | 设置年用4位数的年份 |
| getMonth() | 返回月份值(0~11) | setMonth() | 设置月份值(0~11) |
| getDate() | 返回日期值(1~31) | setDate() | 设置日期值(1~31) |
| getDay() | 返回值星期(0~6) | setDay() | 设置值星期(0~6) |
| getHours() | 返回小时值(0~23) | setHours() | 设置小时值(0~23) |
| getMinutes() | 返回分钟值(0~59) | setMinutes() | 设置分钟值(0~59) |
| getSeconds() | 返回秒数值(0~59) | setSeconds() | 设置秒数值(0~59) |
| getTime() | 返回从 1970 年 1 月 1 日至今的毫秒数 | setTime() | 使用毫秒形式设置Date对象 |
String对象处理字符串的属性和方法
| 类型 | 名称 | 说明 |
|---|---|---|
| 属性 | length |
返回字符串中字符的个数。注:一个汉字也是一个字符 |
| 方法 | indexOf(str[,startIndex]) |
从前向后检索字符串 |
lastIndexOf(search[,startIndex]) |
从后向前搜索字符串 | |
substr(startIndex[, length]) |
返回从起始索引号提取字符串中指定数目的字符 | |
substring( startIndex [,endIndex]) |
返回字符串中两个指定的索引号之间的字符 | |
split(separator [,limitInteger]) |
把字符串分割为字符串数组 | |
search(substr) |
检索字符串中指定子字符串或与正则表达式相匹配的值 | |
replace(substr,replacement) |
||
toLowerCase() |
把字符串转换为小写 | |
toUpperCase() |
把字符串转换为大写 | |
localeCompare() |
用本地特定的顺序来比较两个字符串 |
5 Bootstrap框架基础
5.1 Bootstrap框架简介
Bootstrap是由Twitter公司的设计师Mark Otto(马克奥托)和Jacob Thornton(雅各布·桑顿)合作开发的开源框架,该框架基于HTML、CSS和JavaScript语言编写,于2011年8月在GitHub上发布,一经推出就颇受欢迎。Bootstrap具有简单、灵活的特性,能够帮助开发者快速搭建前端页面,常用于开发响应式布局和移动设备优先的Web项目。
Bootstrap是一款用于网页开发的框架,它拥有样式库、组件和插件,使用者需要按照框架所规定的某种规范进行开发。
Bootstrap的特点
响应式设计、移动设备优先、主流浏览器支持、低成本易上手、CSS预编译(Sass:CSS扩展语言)、框架成熟、丰富的组件库
5.2 Bootstrap框架的下载和使用
Bootstrap提供了3种下载方式供开发者进行选择:
- 第1种方式是下载预编译的文件;
- 第2种方式是下载源文件进行手动编译;
- 第3种方式是使用CDN引入。
6.Bootstrap框架的常用组件
https://v3.bootcss.com/components/
https://www.runoob.com/bootstrap/bootstrap-tutorial.html
6.1 bootstrap按钮
bootstrap01_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>bootstrap 按钮 botton</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<h2>bootstrap 按钮 botton</h2>
<hr>
<button type="button" class="btn btn-primary">主按钮</button>
<button type="button" class="btn btn-danger">危险按钮</button>
<button type="button" class="btn btn-success">成功按钮</button>
<button type="button" class="btn btn-info">信息按钮</button>
<button type="button" class="btn btn-warning">警告按钮</button>
</body>
</html>
6.2 bootstrap导航
bootstrap02_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<style>
button {
width: 100px;
}
</style>
<title>bootstrap 导航 </title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<h3>bootstrap 导航 ul-li-a nav,-item,-link</h3>
<hr>
<!-- 导航 -->
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">简介</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">详情</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1"
aria-disabled="true">联系电话</a>
</li>
</ul>
</body>
</html>
6.3 bootstrap面包屑导航
bootstrap03_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>bootstrap 面包屑导航</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<h2>bootstrap 面包屑导航</h2>
<h3>nav aria-label="breadcrumb">ol class="breadcrumb">li class="breadcrumb-item">a </h3>
<hr>
<!-- 面包屑导航 -->
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">首页</a></li>
<li class="breadcrumb-item"><a href="#">公司简介</a></li>
<li class="breadcrumb-item"><a href="#">领导介绍</a></li>
</ol>
</nav>
</body>
</html>
6.4 bootstrap分页
bootstrap04_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>bootstrap 分页</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<h2>bootstrap 分页 ul>li>a class=pagination>page-item>page-link</h2>
<hr>
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">6</a></li>
<li class="page-item"><a class="page-link" href="#">7</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<hr>
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">上一页</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">下一页</span>
</a>
</li>
</ul>
</body>
</html>
6.5 bootstrap列表
bootstrap05_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>列表组</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<h2>bootstrap 列表组 ul>li list-grou>list-group-item</h2>
<hr>
<!-- 列表组 -->
<ul class="list-group">
<li class="list-group-item active">列表1</li>
<li class="list-group-item btn-success">列表2</li>
<li class="list-group-item btn-danger">列表3</li>
<li class="list-group-item disabled">列表4</li>
<li class="list-group-item">列表5</li>
<li class="list-group-item"><a class="page-link" href="#">列表6</a></li>
<li class="list-group-item"><a class="page-link" href="#">列表7</a></li>
<li class="list-group-item"><a class="page-link" href="#">列表8</a></li>
</ul>
</body>
</html>
6.6 bootstrap表单
bootstrap06_zxx.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>bootstrap 表单</title>
<link rel="stylesheet" href="bootstrap.min.css">
</head>
<body>
<h3>bootstrap 表单 form class="form-horizontal">div class="form-group">label+input class="form-control"</h3>
<hr>
<!-- 表单 -->
<form action="#" role="form">
<div class="form-group">
<label for="User">用户名</label>
<input type="text" class="form-control" id="User">
<label for="Password">密码</label>
<input type="password" class="form-control" id="Password">
<label for="Email1">邮箱地址</label>
<input type="email" class="form-control" id="Email1">
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
<hr>
<form class="form-horizontal">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" placeholder="请输入姓名">
</div>
</div>
<div class="form-group">
<label for="address" class="col-sm-2 control-label">住址</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="address" placeholder="请输入住址">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">请记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-success btn-lg">登录</button>
</div>
</div>
</form>
</body>
</html>
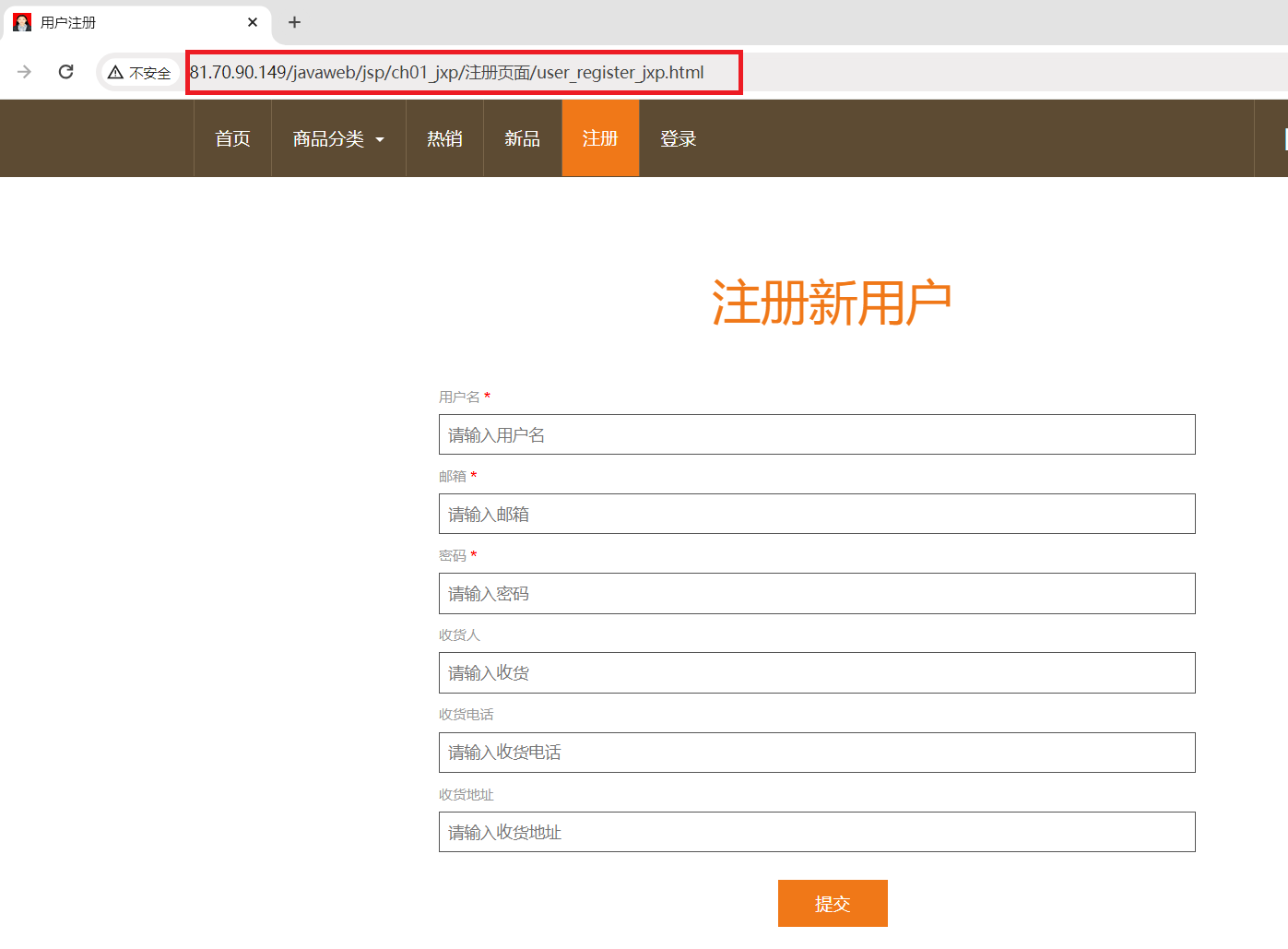
7. 任务:蛋糕商城注册页面
第1部分为导航内容,有首页、商品分类、热销、新品、注册、登录、搜索及购物车等信息;
第2部分为注册内容,有标题、注册表单、提交按钮等信息;
第3部分为友情链接与作者署名内容。


header.html
<meta charset="UTF-8">
<div class="header">
<div class="container">
<nav class="navbar navbar-default" role="navigation">
<!--navbar-header-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/index" >首页</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle " data-toggle="dropdown">商品分类<b class="caret"></b></a>
<ul class="dropdown-menu multi-column columns-2">
<li>
<div class="row">
<div class="col-sm-12">
<h4>商品分类</h4>
</div>
</div>
</li>
</ul>
</li>
<li><a href="#" >热销</a></li>
<li><a href="#" >新品</a></li>
<li><a href="#" class="active">注册</a></li>
<li><a href="#" >登录</a></li>
</ul>
<!--/.navbar-collapse-->
</div>
<!--//navbar-header-->
</nav>
<div class="header-info">
<div class="header-right search-box">
<a href="javascript:;"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></a>
<div class="search">
<form class="navbar-form" action="/goods_search">
<input type="text" class="form-control" name="keyword">
<button type="submit" class="btn btn-default" aria-label="Left Align">搜索</button>
</form>
</div>
</div>
<div class="header-right cart">
<a href="goods_cart.jsp">
<span class="glyphicon glyphicon-shopping-cart " aria-hidden="true"><span class="card_num"></span></span>
</a>
</div>
<div class="clearfix"> </div>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!--//header-->
footer.html
<!--footer-->
<meta charset="UTF-8">
<div class="footer">
<div class="container">
<div class="text-center">
<p>贾鑫萍 www.duzhaojiang.cn © 版权所有</p>
</div>
</div>
</div>
<!--//footer-->
user_register.html
<!DOCTYPE html>
<html>
<head>
<title>用户注册</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- Centos Apache下开启SSI配置,使html支持include包含
======================================
在/etc/httpd/conf/httpd.conf文件中 修改3处 :
Options Indexes FollowSymLinks 修改为 Options Indexes FollowSymLinks Includes
AddType text/html .shtml 修改为 AddType text/html .shtml .html
AddOutputFilter INCLUDES .shtml 修改为 AddOutputFilter INCLUDES .shtml .html
重启Apache systemctl restart httpd-->
<!--#include file='header.html'-->
<!--account-->
<div class="account">
<div class="container">
<div class="register">
<form action="/user_rigister" method="post">
<div class="register-top-grid">
<h3>注册新用户</h3>
<div class="input">
<span>用户名 <label style="color:red;">*</label></span>
<input type="text" name="username" placeholder="请输入用户名" required="required">
</div>
<div class="input">
<span>邮箱 <label style="color:red;">*</label></span>
<input type="text" name="email" placeholder="请输入邮箱" required="required">
</div>
<div class="input">
<span>密码 <label style="color:red;">*</label></span>
<input type="password" name="password" placeholder="请输入密码" required="required">
</div>
<div class="input">
<span>收货人<label></label></span>
<input type="text" name="name" placeholder="请输入收货">
</div>
<div class="input">
<span>收货电话<label></label></span>
<input type="text" name="phone" placeholder="请输入收货电话">
</div>
<div class="input">
<span>收货地址<label></label></span>
<input type="text" name="address" placeholder="请输入收货地址">
</div>
<div class="clearfix"> </div>
</div>
<div class="register-but text-center">
<input type="submit" value="提交">
<div class="clearfix"> </div>
</div>
</form>
<div class="clearfix"> </div>
</div>
</div>
</div>
<!--//account-->
<!--#include file='footer.html'-->
</body>
</html>